Note that these instructions only work for Messenger bots set up with both an app and a page (the advanced method). It’s not currently possible to get a page access token for a bot set up with only a page.
A customer has run into an issue using the Make a Custom Request action where Facebook expects the domains for images/videos to be whitelisted. Otherwise the request results in this error:
(#100) The URL provided is not whitelisted for messenger extensions
It’s not difficult to do but needs a few steps. I thought it would be useful to explain here (it’s not as bad as it looks because I’ve included every tiny step!).
- Head over to https://developers.facebook.com/tools/explorer to get an access token for your page.
- On the right hand side of the explorer you’ll see an Application drop down box. Choose the same app you selected in Flow XO when you set up the bot.
- Accept any authorization requests that pop-up.
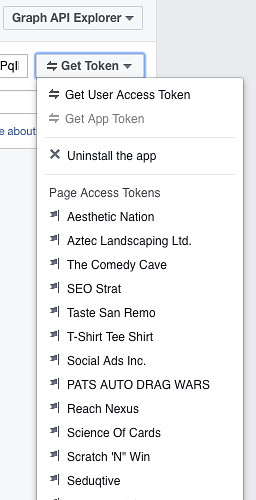
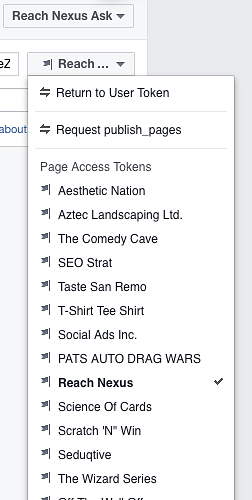
- Once that’s done, click the Get Token button. Select your page name under Page Access Tokens.
- You’ll now have your page access token in the long field at the top, copy/save it.
- Now you need to fire off a request to Facebook to send the domains you want to whitelist. You can do this in Flow XO.
- Create a new flow with any trigger you want.
- Add a Webhook & HTTP > Make a HTTP Request action.
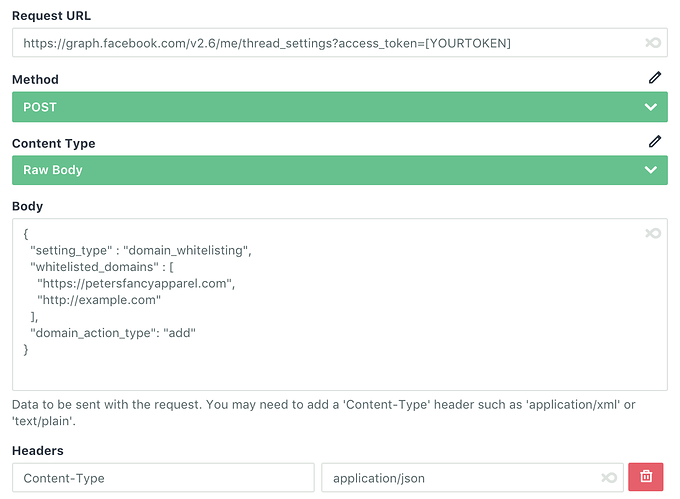
- The URL should be https://graph.facebook.com/v2.6/me/thread_settings?access_token=, adding your access token from the previous steps at the end.
- Make the Method “POST” and the Content Type “Raw Body”.
- In the Body field, paste in the request (see below).
- Add a Header with “Content-Type” on the left and “application/json” on the right.
- Trigger the flow, then check the log to make sure the response was a
200status code and the message indicated your domains were whitelisted.
Here’s the request you need for step 11. Of course you need to replace the domains with your own (add up to 10):
{
"setting_type": "domain_whitelisting",
"whitelisted_domains": [
"https://petersfancyapparel.com",
"http://example.com"
],
"domain_action_type": "add"
}
Your webhook settings should look like this:
You only need to do this once (per page), then your requests should work OK from then on.