NOTE: As of October 29, 2019, Facebook has removed Location Quick Replies from their platform. The technique in the announcement below will no longer work.
Now that we support receiving location values, you no doubt will want to know how to give the user a button to send that location to you.
You can use our Wehbook service to create a custom request to Messenger to provide the user with a message and the location button and here’s how.
Your URL should be:
https://graph.facebook.com/v2.6/me/messages?access_token=InsertYourPageToken
You’ll just need to pop your page token on the end there where indicated.
The Method should be POST.
The Content Type should be Raw Body.
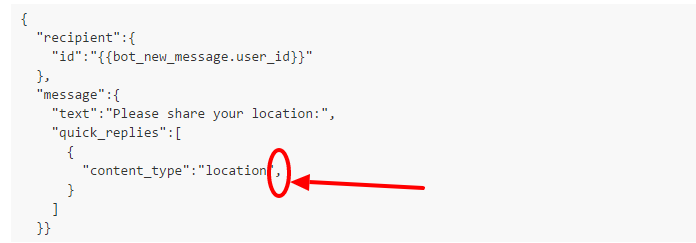
You then need to paste the following in the body:
{
"recipient":{
"id":"{{bot_new_message.user_id}}"
},
"message":{
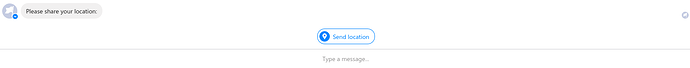
"text":"Please share your location:",
"quick_replies":[
{
"content_type":"location",
}
]
}}
You will need to add a Header to the request and enter the following:
You should end up with something that looks like this 
If you have renamed your trigger, you will need to update the output {{bot_new_message.user_id}} with the userid output from your bot trigger.
If you want to change the message, you need to edit the content between the quotes on the right side of "text":"Please share your location:"
Known Issues: Messenger does not support sending location in the Web version and the support for the Windows 10 app seems to be hit and miss at best.