What would be the best way to create this? kind of this offer will be available for 1 6 hours and 32 minutes
Countdown timer
Just tossing out some ideas…
Depending on how often you want to remind the user you could use the WAIT service and then trigger different messages at time intervals of your choosing (could get annoying).
Then there is the issue that they could just restart the bot and go again.
You would probably have to set up some filtering based on FB_ID or something that stays the same.
Hi Ian,
Hmmm… 
Couple of other thoughts to throw around, not sure there is a great solution to this I’m afraid.
- You could open a webview to display the offer with a countdown running on the page.
- Another option could be an animated gif, but for longer periods of time this probably isn’t going to work.
Hi
I actually wanted to run my whole sales funnel inside messenger but i just read that your advice for taking payments is to use stripe in a webview so maybe i have to use them. Is there a good tutorial on using webviews in flowxo?
 [quote=“Anish, post:2, topic:1558”]
[quote=“Anish, post:2, topic:1558”]
Depending on how often you want to remind the user you could use the WAIT service and then trigger different messages at time intervals of your choosing (could get annoying).
[/quote]
I would like a countdown timer showing a clock with something like ‘This offer ends in 6 hours, 10 mins and 30 seconds’. I do not want to actually have users really waiting 
Thanks for the answers
Hi
I thought you might have been joking about the gif but it seems this way might work. I found a way here which might work
Thanks!
Ian,
If you get this to work, please let me know. I’d love to be able to add countdown functionality to my bot funnels.
Thanks
Hi
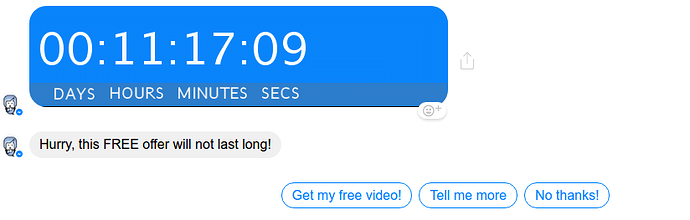
I made a countdown timer @Anish It has the facebook font and background color and counts down to tomorrow London time
you can use it in a flow like
{
"recipient":{
"id":"{{some_trigger.user_id}}"
},
"message":{
"attachment":{
"type":"image",
"payload":{
"url":"https://chatsecrets.com/downloads/countdown/gif.php?time=tomorrow"
}
}
}
}
Hope this help
thanks @Ian_Lawrence for sharing this. Can you please provide some details on how to change the background color of the GIF countdown? Tks
I just found this free GIF countdown generator where you can customize the background color. Works great. https://www.sendtric.com/