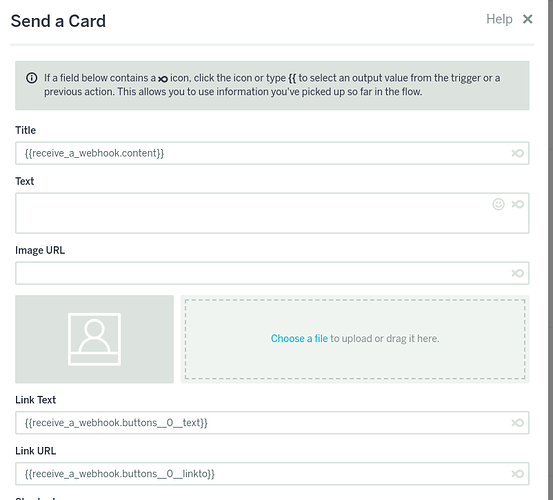
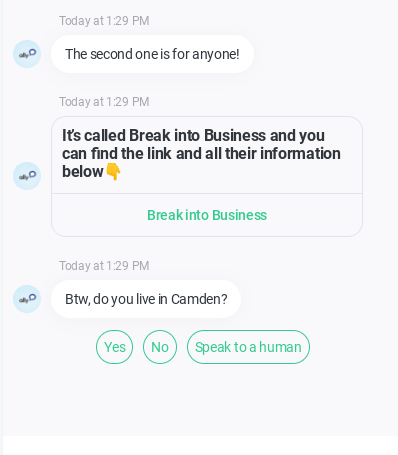
Hi, this may be a stupid question, but our API contains functionality to support “nice” links in a message (i.e. ideally create links with a link title and url, so the title rather than the url is shown), which on Facebook can be rendered as webviews. I can’t see an obvious way to render this in a similar way in the web-based chat, has anyone done this and/or some pointers on how to best implement this?
Cheers!
Mario.